
Наступает время сайтов, имеющих с сложный и насыщенный контент со значительными мультимедийными компонентами. Значимость в нем видео и аудио, особенно видео – трудно переоценить, недаром ведь известно выражение, что лучше один раз увидеть: пара минут видео может поведать пользователю больше, чем десять страниц текста….
И, если ранее, использование значительной части аудио и видео информации базировалось на Silverlight или Flash, то теперь ситуация меняется, этой перемене не в малой степени способствовало появление и развитие мобильных устройств.
Недаром Стив Джобс связывал возникновение новых веб-стандартов с мобильным вебом, который, как локомотив, тянет вперед их развитие в целом и их мультимедийную часть. Все больше мобильных устройств используется в мире, а отсюда следует, что число пользователей, которые используют свои мобильные браузеры в том числе и для просмотра веб-сайтов, будет расти.
И вот среди новшеств HTML5 – обеспечение нативной поддержки мультимедиа, специальные теги, позволяющие встраивать прямо в страницы аудио и видео-файлы без использования каких-то скриптов или плагинов, которые обрабатываются одинаково как на десктопном, так и мобильном устройстве, которые делают все простым:
<video src="url"> <video src="url">
или
<video> <source src="URL"></video>
<video> <source src="URL"></video>
путь к к файлу указывается через атрибут src или вложенный тег source. Разметка по новому стандарту ясна и красива и похожа на работу с обычными картинками.
Работа с тегом audio аналогична.
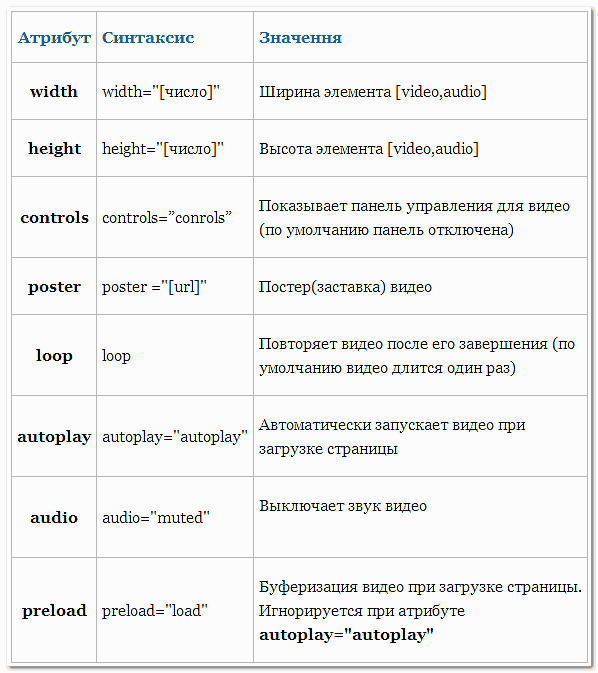
Атрибуты элементов audio и video, определяющие представление медиаконтента браузером пользователю:

Что такое хорошо:
- Поведение у элемента video при верстке - ведет себя так, как и любой другой элемент, не имеет никаких особенностей. Поэтому применять к нему можно все то, что можно делать с другими – задавать позиционирование, использовать свойство float, динамически менять его размеры, можно перекрывать – и все это делается без каких-либо хаков.
- Тег video можно оформлять при помощи CSS и при этом использовать все его возможности.К нему можно применять, например, border, gradients, animations, transforms, transitions и т.д. Возможно сделать эффект полупрозрачного видео, задав ему нужное значение для свойства opacity, при желании можно что-либо предпринять при событиях :hover или :focus – например, при этом менять размеры самого этого элемента.
- Тег video можно объединить с элементом canvas. Можно, например перекрыть видео другими элементами и скомбинировать его с другими элементами на странице. Например наложить элемент canvas поверх видео, частично перекрыв его, или примером такого использования может быть получение скриншота из видео. Метод drawImage элемента canvas может выводить изображение: из изображения как такового, из другого canvas и из video. А с помощью другого метода — toDataURL мы уже экспортируем изображение в нужно нам формате.
- Тег video можно объединить с элементом SVG и, используя SVG filter effects, можно накладывать на элемент видео определенные эффекты.
- Тег video можно объединить с элементом JS. Тег video может реагировать на стандартные события: на наведение мышки и тому подобное. Но дополнительно у него есть свои собственные, определяющих, когда было запущено видео, когда остановлено и прочее, есть события, связанные с сетью, с буферизацией. С помощью яваскриптов можно создать свои собственные элементы управления видео. Ряд разработчиков создал библиотеки JavaScript, которые упрощают работу с видео и аудио в HTML5 за счет интеграции всего релевантного кода в единый пакет
ВЫВОД 1:
Возможности работы с этими тегами – беспредельны. Блистательную перспективу портит, как всегда, реальность.
Что такое плохо:
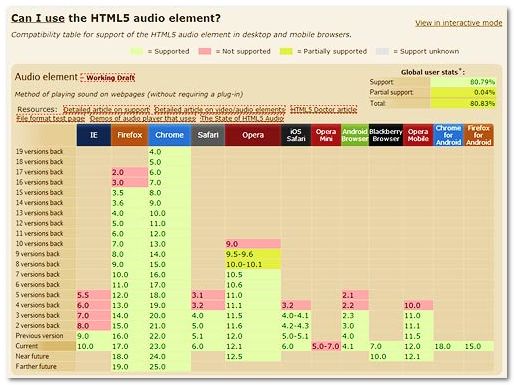
- Поддерживают видео не все браузеры.

КАК ОПРЕДЕЛИТЬ, ПОДДЕРЖИВАЕТ ЛИ БРАУЗЕР АУДИО И ВИДЕО?
Для браузера, поддерживающего video, в DOM создается ассоциированный с ним объект. У него есть метод canPlayType(type), распознающим типы кодеков, поддерживаемых данным браузером.
Если браузер вовсе не поддерживает видео, то у созданного в DOM объекта будут только типовые свойства, доступные для всех элементов. Если вы посылается, например тип video/mp4, то метод возвращает строку probably, maybe, no или пустую строку. Вы можете проверить поддержку видео с помощью следующей функции.function supports_video() { return !!document.createElement('video').canPlayType; }
function supports_video() { return !!document.createElement('video').canPlayType; }Вместо этой функции вы можете использовать Modernizr – открытое программное обеспечение Modernizr – это JavaScript-библиотека, служащая для проверки поддержки возможностей HTML5 и CSS3. Подключаете ее и используете для определения поддержки видео:
if (Modernizr.video) { // Смотрим кино! } else { // Нет встроенной поддержки видео }
if (Modernizr.video) { // Смотрим кино! } else { // Нет встроенной поддержки видео }Подключение библиотеки Modernizr к SharePoint несложно. Подробнее об использовани этого простого, но очень мощный инструмента можно прочитать в статье “Библиотека Modernizr и SharePoint 2010″
- В настоящее время момент разные браузеры поддерживают разные видео-форматы.
Видео файл в любом из видео форматов, следует воспринимать как zip-архив содержащий видео поток и аудио поток. Они определяют способ хранения и тип содержащейся в них информации. Среди множества видео-форматов, выделяют три:a) mp4 = H.264 + AAC (Файлы MPEG 4 с видео кодеком H.264 и аудио кодеком AAC)
b) .ogg/.ogv = Theora + Vorbis (Файлы Ogg с видео кодеком Theora и аудио кодеком Vorbis)
c) .webm = VP8 + Vorbis (Файлы WebM с видео кодеком VP8 и аудио кодеком Vorbis)
- Кодеки — это, пожалуй, самый больной вопрос относительно аудио и видео в HTML5. Стандарт HTML5 вопрос о кодеках оставляет на усмотрение разработчиков браузеров. Кроме того вопрос о кодеках не только технический, но финансово-юридический. Мало того, что здесь сейчас все сложно, но и не просматриваюся перспективы облегчения в этой ситуации.
Итак, формат определяет, как именно хранить видео и аудио потоки в одном файле. При просмотре видео происходит следующее:a) Определяется формат – то, как хранятся файлы;
b) декодируется видео поток и отображается на экране;
c) декодируется аудио поток и звук подается на колонки.
Кодек — это алгоритм декодирования видео или аудио потока. Слово кодек (codec) образовано сочетанием слов “coder” и “decoder”. Существует куча видео-кодеков. Наиболее значимые из них это: H.264, Theora и VP8. Аудио кодеков не меньше, но для веб актуальны только три: MP3, AAC и Vorbis.
ОПРЕДЕЛЕНИЕ ПОДДЕРЖКИ ФОРМАТА/КОДЕКА
Для программного решения этой задачи медиа-элементы снабжены специальным методом, общим для аудио и видео— canPlayType(), принимающим в качестве параметра строку описания типа медиа-файла. Эта функция проверяет, что видео H.264 со звуком AAC в контейнере MPEG-4 поддерживается:
function supports_h264_baseline_video() { if (!supports_video()) { return false; } var v = document.createElement("video"); return v.canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2"'); }
function supports_h264_baseline_video() { if (!supports_video()) { return false; } var v = document.createElement("video"); return v.canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2"'); } -
Можно использовать библиотеку Modernizr для определения поддержки разных форматов видео.
if (Modernizr.video) { // Да, можно смотреть видео! Но какое? if (Modernizr.video.webm) { // Попробуем WebM } else if (Modernizr.video.ogg) { // Попробуем Ogg Theora + Vorbis в контейнере Ogg } else if (Modernizr.video.h264){ // Попробуем H.264 + AAC в контейнере MP4 } }
if (Modernizr.video) { // Да, можно смотреть видео! Но какое? if (Modernizr.video.webm) { // Попробуем WebM } else if (Modernizr.video.ogg) { // Попробуем Ogg Theora + Vorbis в контейнере Ogg } else if (Modernizr.video.h264){ // Попробуем H.264 + AAC в контейнере MP4 } }Чтобы видео смогли увидеть на разных устройствах и платформах, придется его конвертировать в необходимые форматы (Ogg, MPEG4 и WebM). Для этого можно использовать бесплатную программу Miro Video Converter или Movavi Video Converter ( с 30 днями пробной версии ).
ВЫВОД 2:
Для максимальной совместимости, работа с видео будет состоять из следующих шагов:
a)Создаем версию, которая будет использоваться видео Theora и аудио Vorbis в формате Ogg;
b) Создаем версию, которая использует WebM (VP8 + Vorbis);
c) Создаем версию, которая использует H.264 базового профиля и AAC профиля low-complexity в формате MP4;
d) Прописываем все три ссылки в теге video и делаем Flash для браузеров, не поддерживающих HTML5 тег video .
<video controls=”controls”> <source=”Путь к видео-файлу” type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source=”Путь к видео-файлу” type='video/webm; codecs="vp8, vorbis"'> <source=”Путь к видео-файлу” type='video/ogg; codecs="theora, vorbis"'> <!--Здесь будет выводиться информация, если веб-браузер не поддерживает тег video. Можно подключить флэш который будет скачиваются в браузеры, не поддерживающие тег video.--> </video>
<video controls=”controls”> <source=”Путь к видео-файлу” type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source=”Путь к видео-файлу” type='video/webm; codecs="vp8, vorbis"'> <source=”Путь к видео-файлу” type='video/ogg; codecs="theora, vorbis"'> <!--Здесь будет выводиться информация, если веб-браузер не поддерживает тег video. Можно подключить флэш который будет скачиваются в браузеры, не поддерживающие тег video.--> </video>
атрибут type из трех частей: формат файла, видео кодек и аудио кодек.
- MIME типы
Видео — словно сложный пазл из множества частей. Но важно помнить, что видео-файлы должны отдаваться сервером с правильным MIME-типом в параметре Content-Type HTTP заголовка.
Если используется веб-сервер на базе Apache, можно воспользоваться директивой AddType в файле httpd.conf или же в файле .htaccess, который должен находится в директории с видеофайлами. (Если используется другой сервер, придется обратится к документации и почитать как установить нужный Content-Type для новых типов файлов). С помощью директивы AddType добавим нужные нам типы:AddType video/ogg .ogv
AddType video/mp4 .mp4
AddType video/webm .webm
Интеграция video в SharePoint 2010
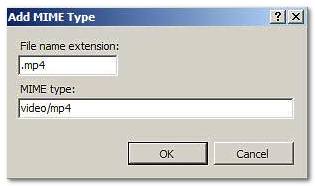
Итак, для интеграция video в SharePoint нужно убедиться, во-первых,что браузер пользователя способен работать с этим тегом, во-вторых, видео должно быть сконвертировано в нужном формате и в третьих видеофайлы должны быть сопоставлены с соответствующим mime-типом. IE 9 работает с H.264 (. Mp4), поэтому очень важно создать этот MIME тип в IIS в первую очередь.
Настройка IIS 7
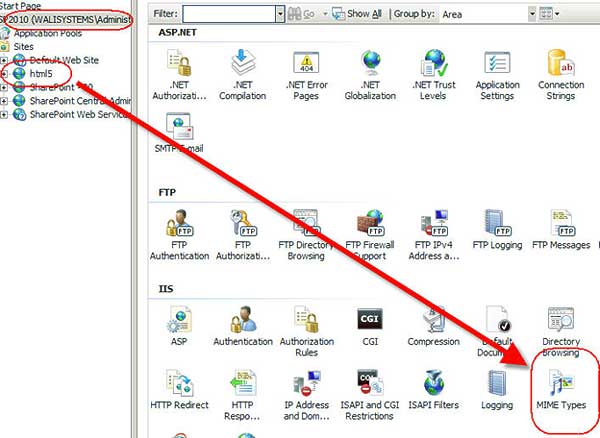
Все программы→ Администрирование и выберите Internet Information Services (IIS) Manager.

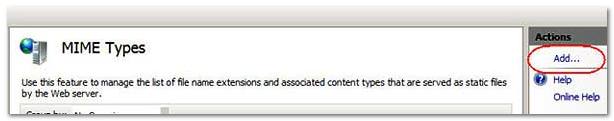
Здесь сайт для моих проектов называется HTML5, два клика по MIME Types, чтобы открыть. Добавляем ссылку и добавляем MIME-тип.


Настройка веб-приложения SharePoint
1. Запускаем Центр администрирования SharePoint 2010 . переходим во вкладку Управление веб-приложениями.
2. Выбираем веб-приложение из списка
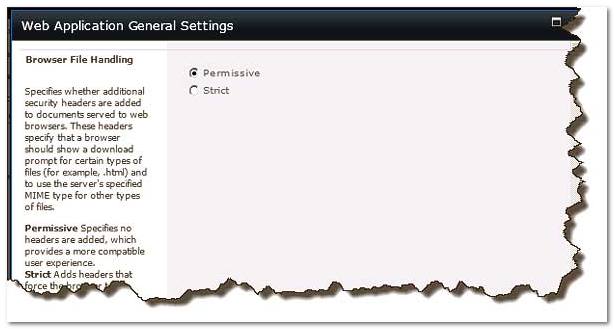
3. На ленте открываем общие параметры(веб-приложения)
4. Прокручиваем вниз до параметра Brozser File Handling и изменяем настройку на Permissive
5. нажимаем кнопку OK.
6. Закройте окно браузера и перезагрузите IIS.

Установка видео кодеков
SharePoint представляет собой серверный продукт и использовать его возможности предприятия, он установлен на Windows Server 2008. Как вы пытаетесь запустить видео в SharePoint поэтому важно установить необходимые кодеки на сервере. Самый простой способ, это установить Windows Media Player.
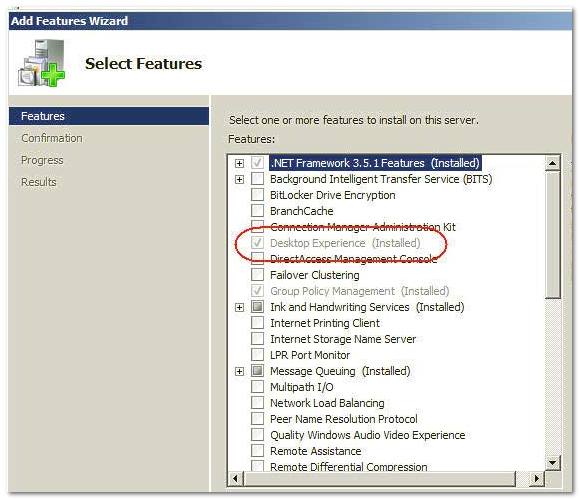
В Server Manager щелкните правой кнопкой мыши Features и выберите Add Features, проверьте поле Desktop Experience и нажмите кнопку “Установить”.

Перезагрузите машину, если потребуется, и теперь Windows Media Player будет доступна на вашей машине. В случае проблем с кодеками следует установить DivX Player.
HTML5 код в SharePoint 2010
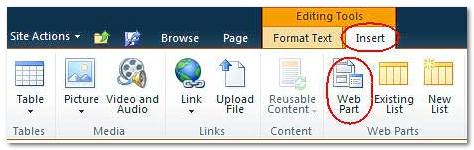
Откройте ваш SharePoint сайт в браузере. Нажмите Site Actions. Выберите Edit Page. Под Editing Tools выберите вкладку Insert. Нажмите кнопку Web Part.

В блоке Categories выберите Media and Content. В веб-части окна, выберите Редактор контента . Нажмите кнопку Add. Есть два способа добавить HTML5 код. Один - создание сайта в IIS для размещения HTML-страницы, с последующем указанием ссылки на сайт в Content Editor веб-части. Во-вторых, можно добавить HTML5 код непосредственно в веб-части. Давайте рассмотрим оба варианта ниже.
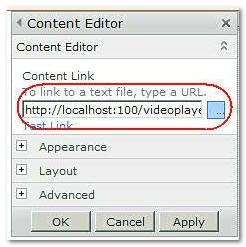
Вариант IIS первым.

Второй вариант. Открываем меню в веб-части.

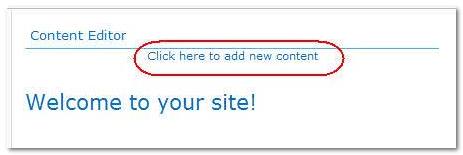
Нажмите ссылку Click here to add new content

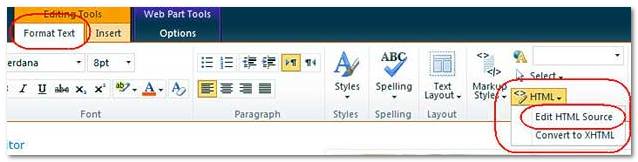
Нажимаем кнопку HTML и выбираем пункт Edit HTML Source.

Это позволит открыть HTML-редактор. Вставляйте нужный код и нажмите кнопку OK. Еще о кодировании SharePoint 2010 HTML5 можно прочитать тут.


Рубрика:
Рубрика: 
Комментарии