
продолжаем разговор о HTML5, CSS3 для SharePoint, начатый в статье “Размышляйте и пробуйте: HTML5, CSS3 для SharePoint. часть 1″.
Изящные формы
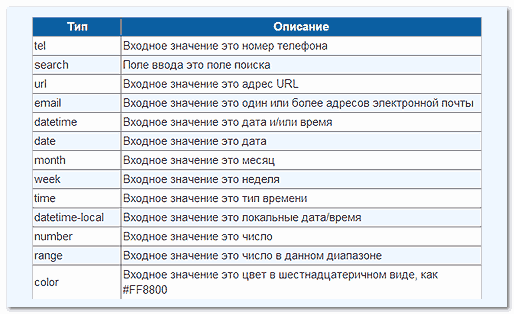
Посмотрим правде в лицо – формы всегда были проблемным местом – они не слишком интересны для разметки и порой требовали затраты немалых усилий для удобства пользования ими, и, особенно, для их кроссбраузерности. Новые стандарты поддерживают все имеющееся элементы форм, а также были введены новые элементы управления: datalist, keygen, output. Атрибут type для входных элементов имеет много новых интересных значений, которые позволяют значительно увеличить возможности форм: начиная от подсказок в поле ввода и валидирования вводимых значений средствами браузера до специальных элементов ввода дат и цвета. Еще определяются некоторые новые атрибуты для элементов управления форм, упрощающие общие задачи и уточняющие ожидаемые значения для определенных полей ввода.

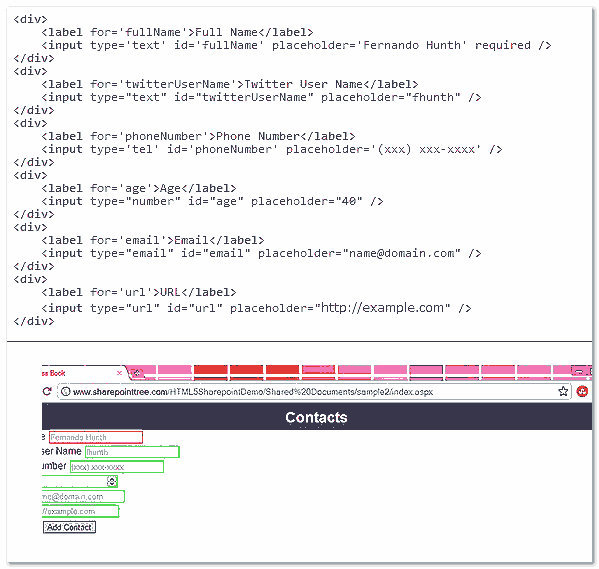
Пример простейшей страницы в библиотеке SharePoint:

Новость – отличие от предыдущего – в HTML5 элементы формы могут быть расположены на странице в произвольном месте и привязываются к форме через ID формы и атрибут. То есть при этом сам элемент может находится вне пределов этой формы! Но к сожалению, здесь не все благополучно с отображением этих новые элементов браузерах.
Еще об опыте использования новых элементов управления HTML5 в SharePoint можно почитать в статье “Использование HTML5 в формах списков SharePoint” (http://omlin.blogspot.ru/2011/07/html5-sharepoint.html)
API-интерфейс для воспроизведения видео и аудио
Если бы информация в интернете состояла бы только из текстовой, даже из прекрасно структурированной, хорошо оформленной и содержащий ценный контент, то, несомненно, его популярность была бы гораздо меньше. Хорошая страница немыслима без графики, ее также оживляет наличие видео и музыки. В настоящее время в интернете мощно используется мультимедийный контент. И вот долгожданное – в HTML5 добавлена поддержка аудио и видео непосредственно в разметке. Это новые элементы audio и video, которые включают мультимедиа, без раздумий о наличии в браузере пользователя дополнительных модулей.
<video width="800" height="600" controls="controls"> <source src="Satisfaction.mp4" type="video/mp4" /> <source src=" Satisfaction.ogg" type="video/ogg" /> </video> <audio controls="controls"> <source src="Satisfaction.ogg" type="audio/ogg" /> <source src="Satisfaction.mp3" type="audio/mpeg" /> </audio>
<video width="800" height="600" controls="controls">
<source src="Satisfaction.mp4" type="video/mp4" />
<source src=" Satisfaction.ogg" type="video/ogg" />
</video>
<audio controls="controls">
<source src="Satisfaction.ogg" type="audio/ogg" />
<source src="Satisfaction.mp3" type="audio/mpeg" />
</audio>При создании приложений, которые используют медийную информацию нужно четко знать преимущества технологии HTML5 Media и те проблемы, которые при этом ожидают. Об этом можно прочитать в статье Джона Дайера “HTML5-теги audio и video в различных браузерах на практике (http://msdn.microsoft.com/ru-ru/magazine/hh781023.aspx)


Рубрика:
Рубрика: 
Комментарии